1. BENCHMARKING
Learning about the competition for inspiration and see how users are currently buying their tickets
Before prototyping anything, we had to understand where we stood.
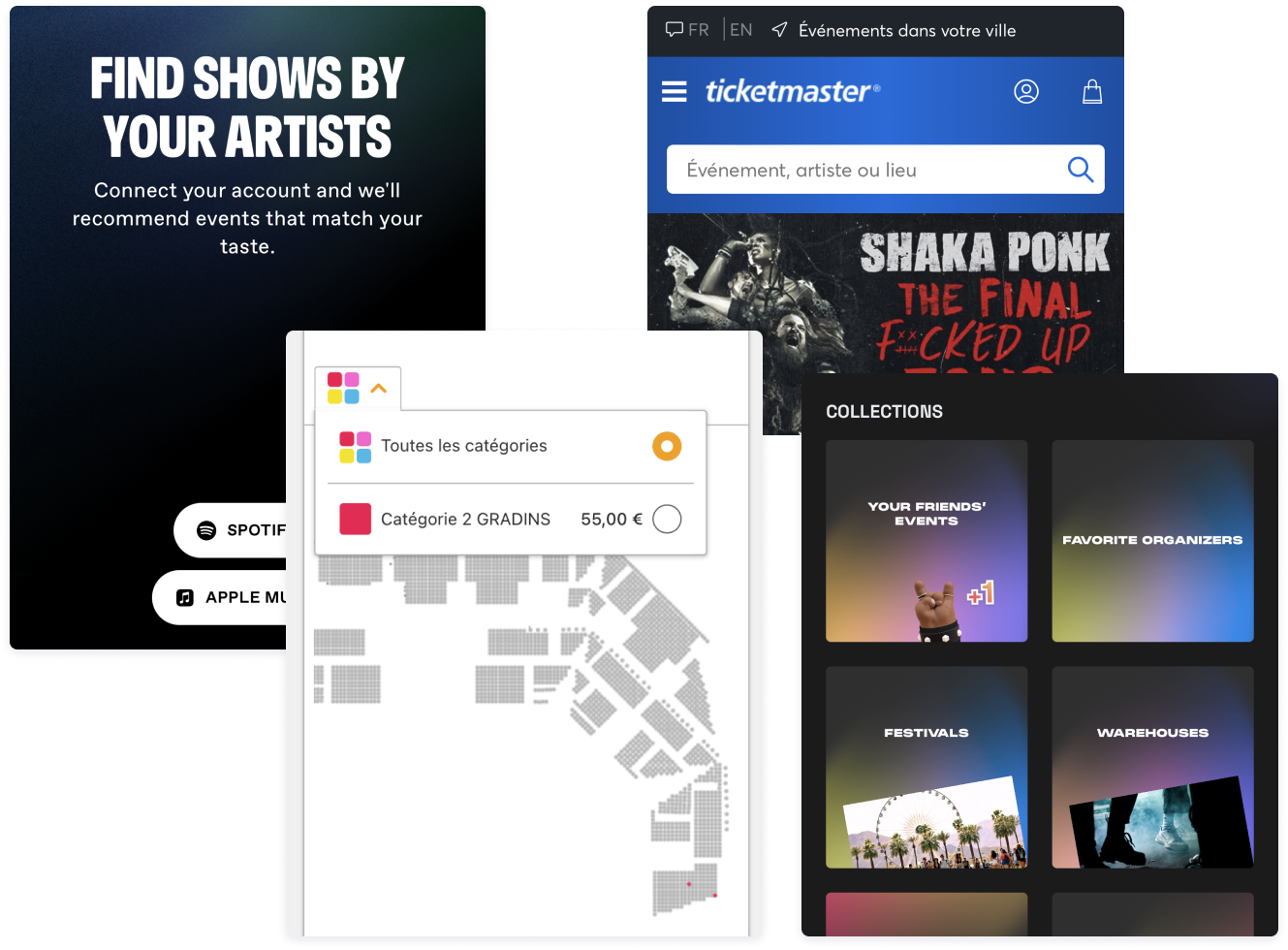
We focused on Ticketmaster, FNAC, Dice and Shotgun as they were the most popular services to buy a concert ticket in
France. They had some interesting features which inspired us and fuelled our reflection.
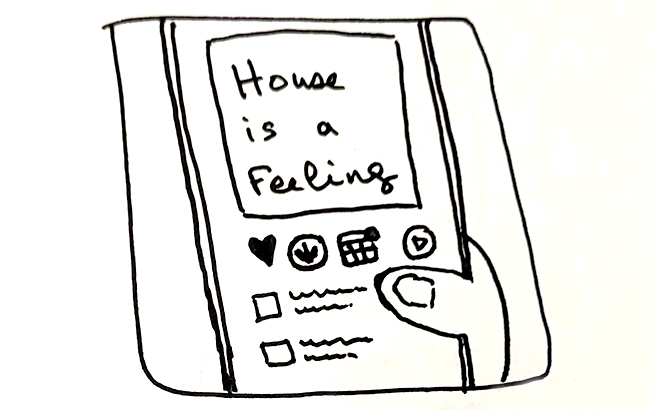
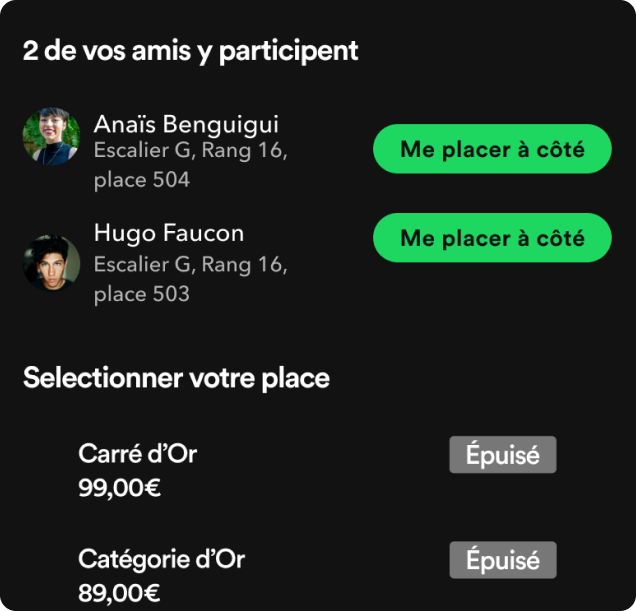
themed according to artist ▶ Suggestions from playlists
& favourite artists


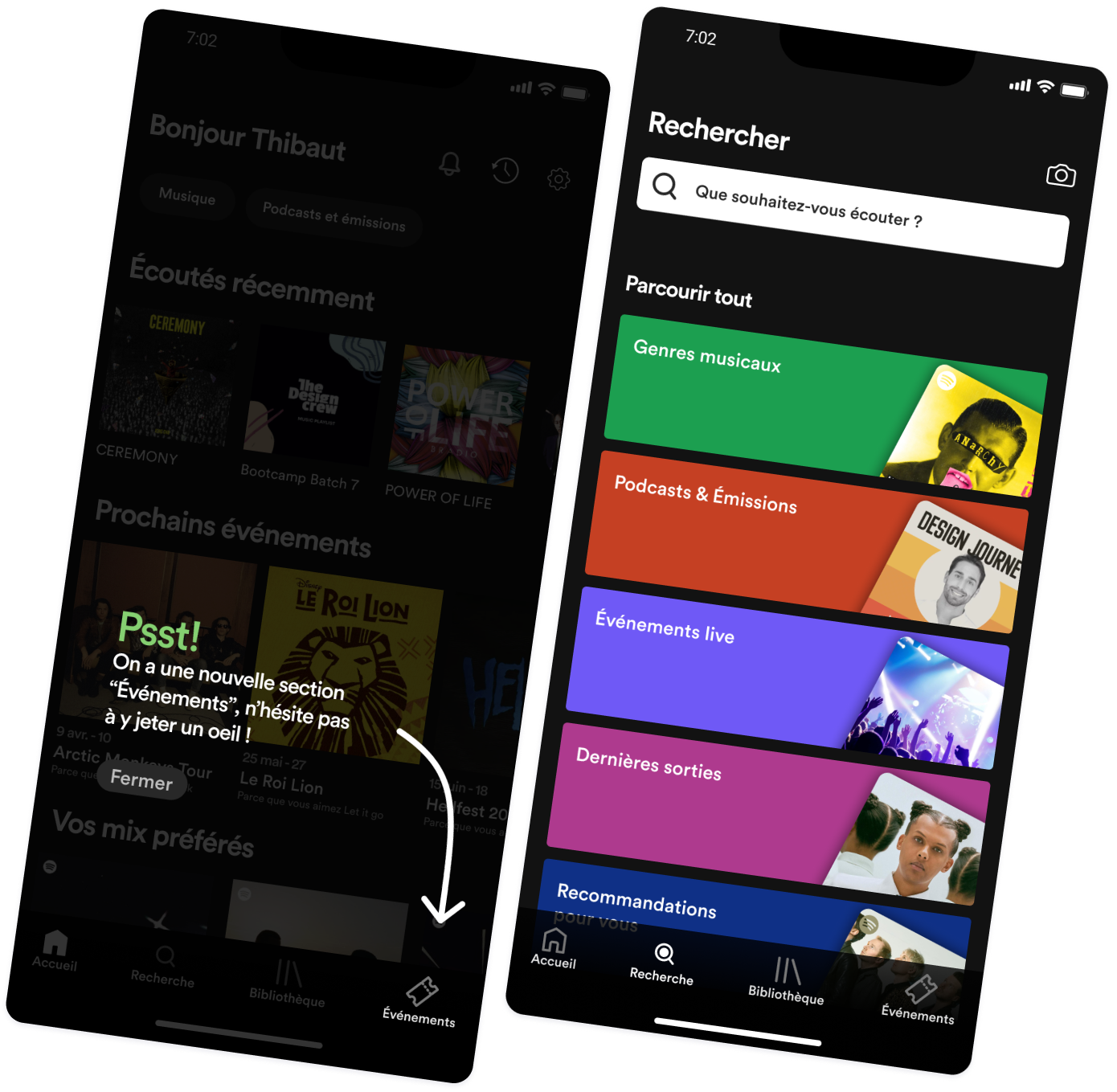
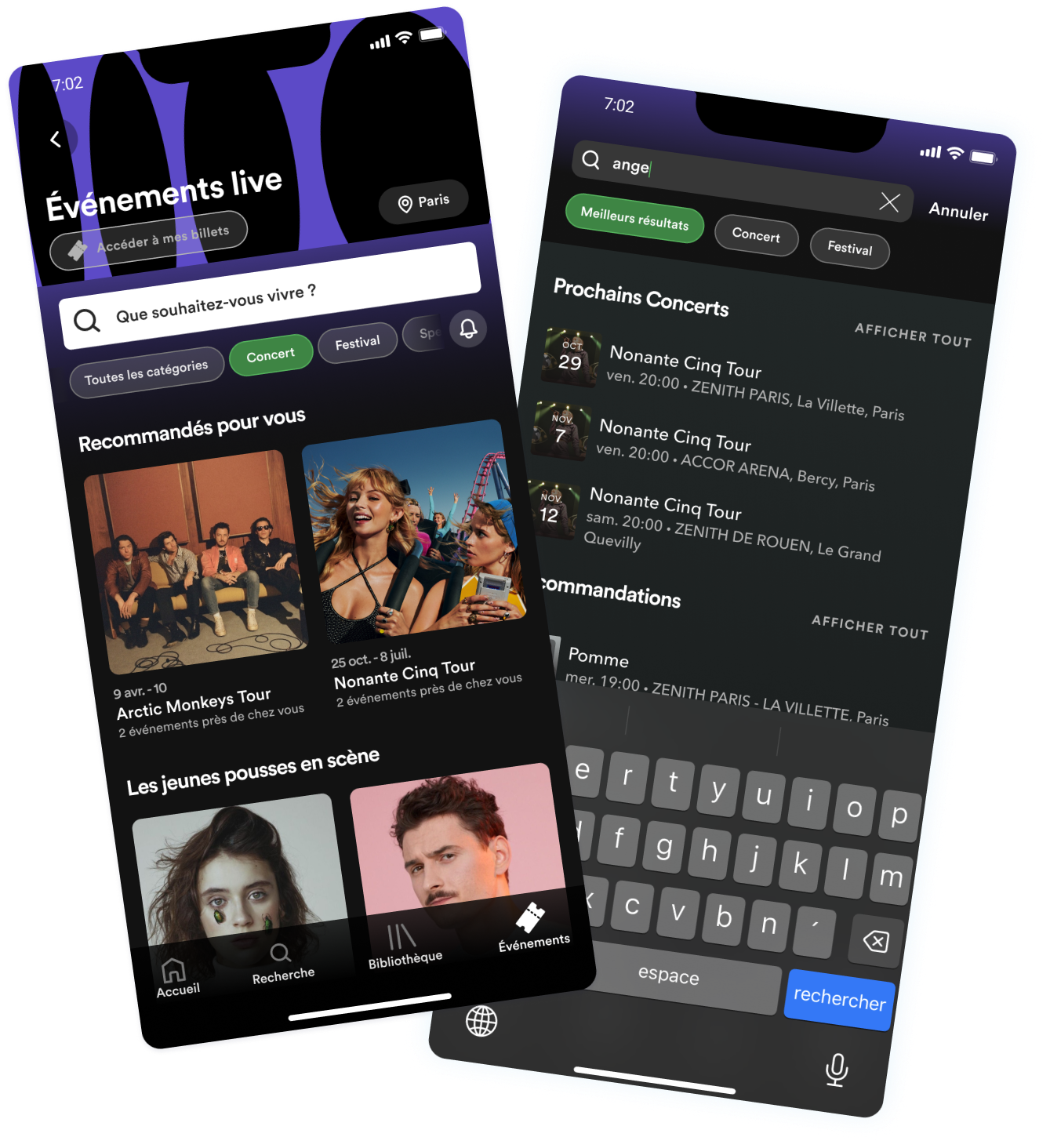
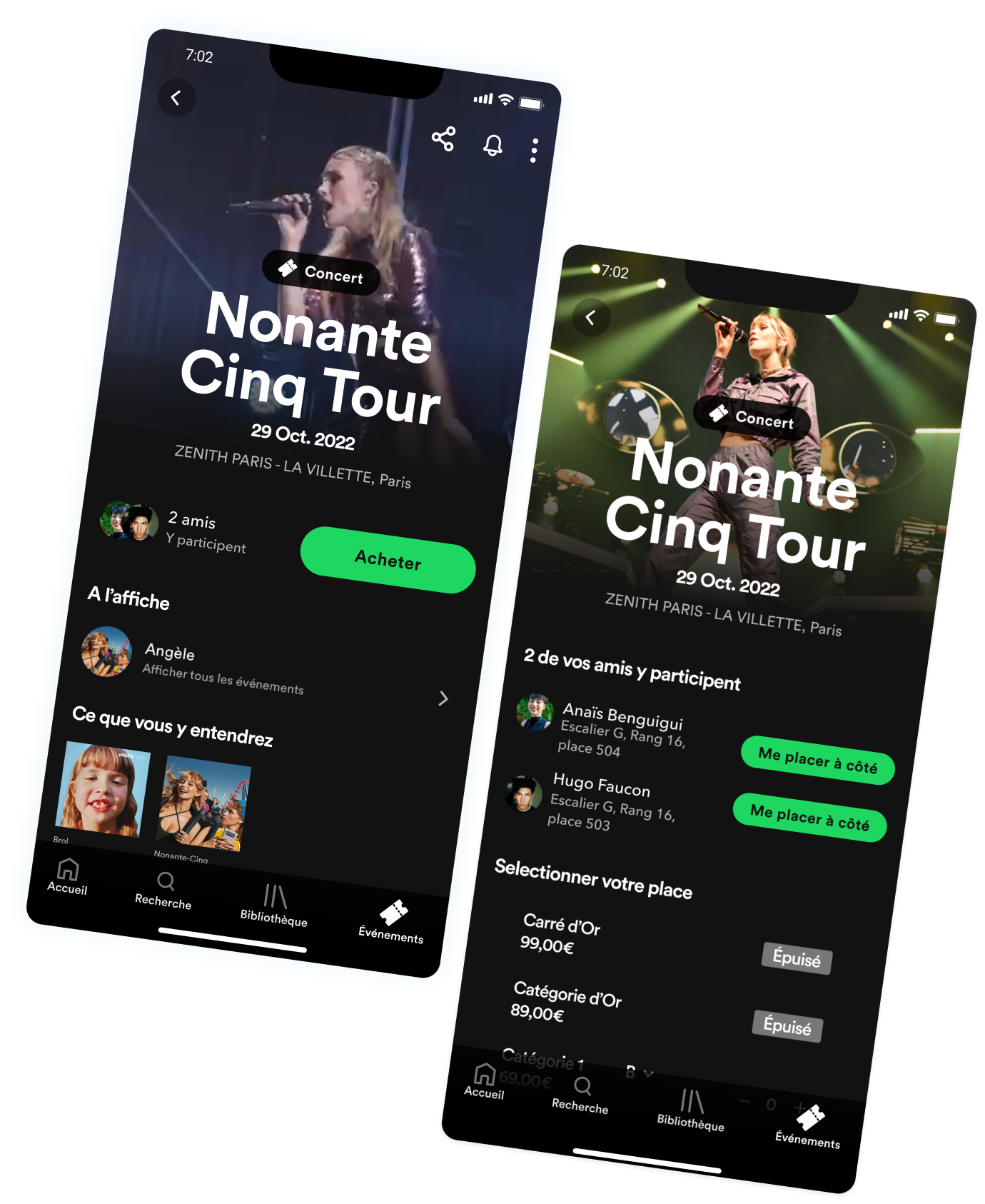
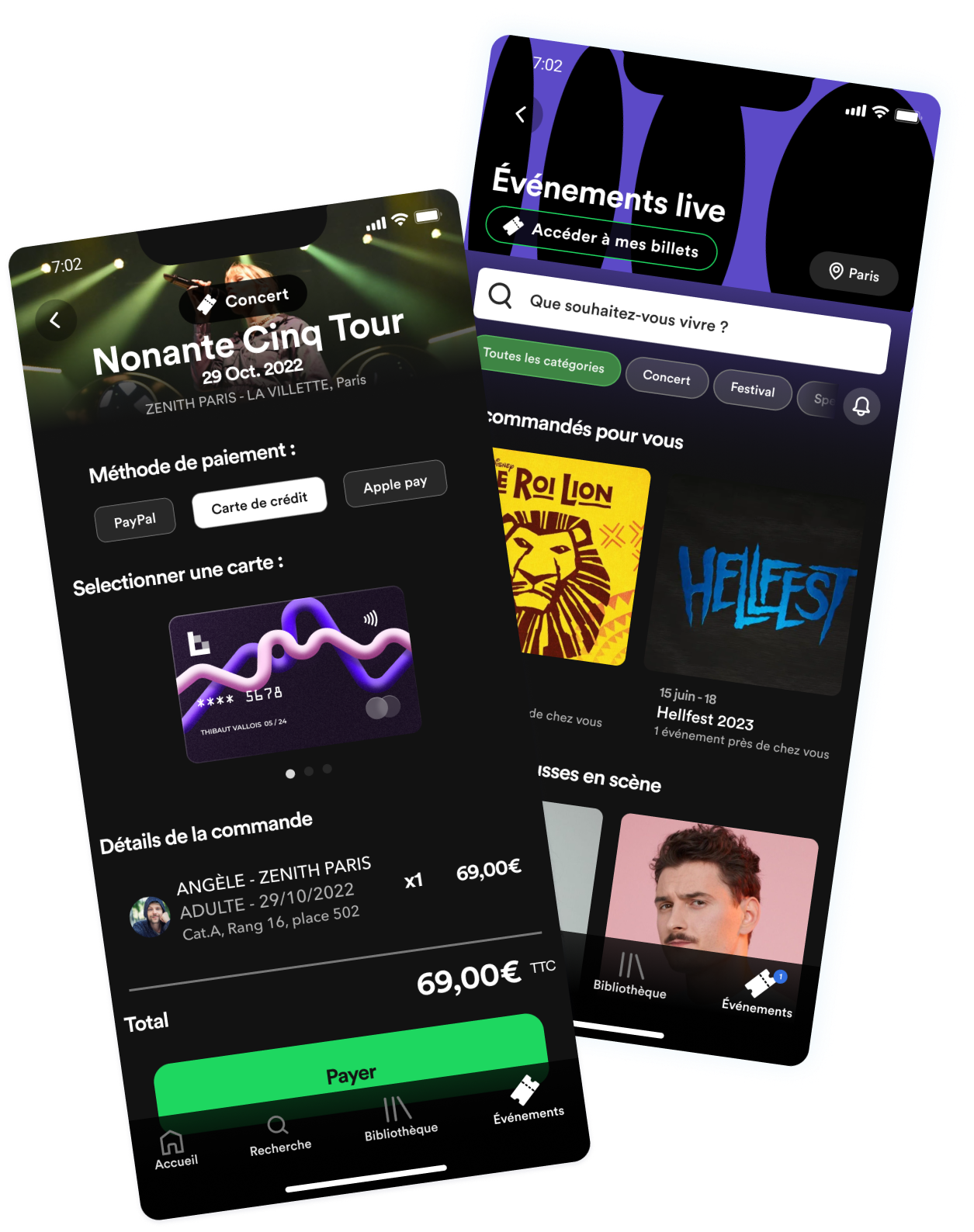
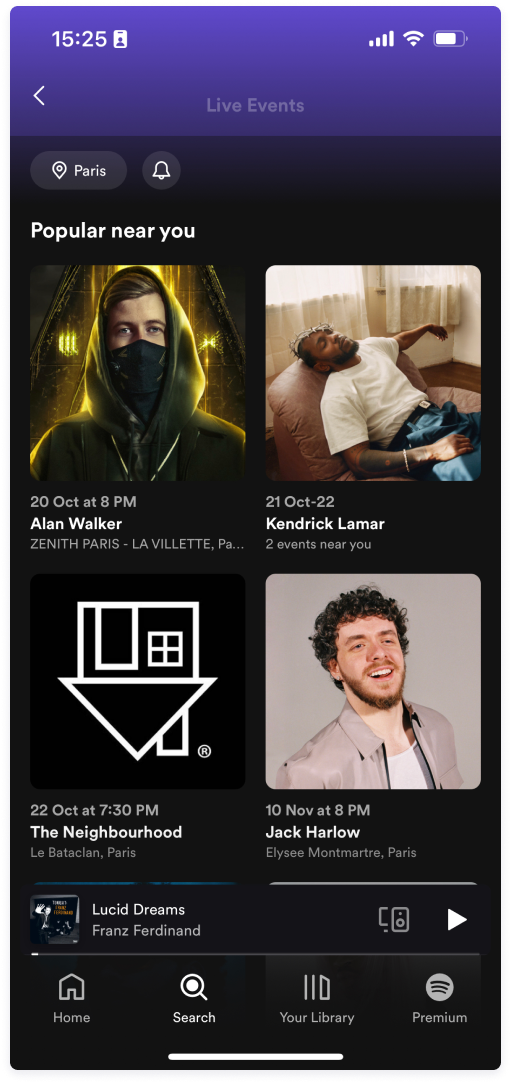
It was here!


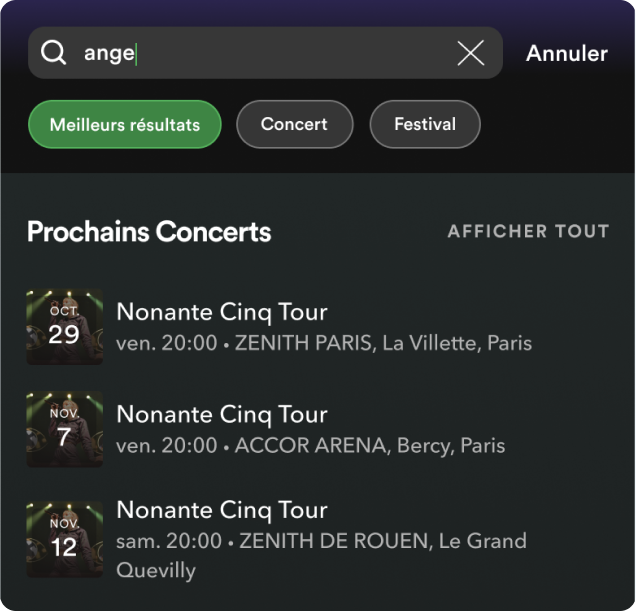
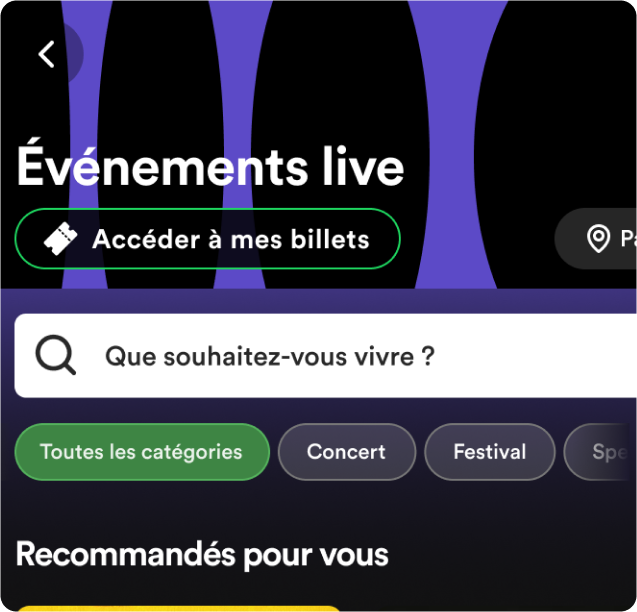
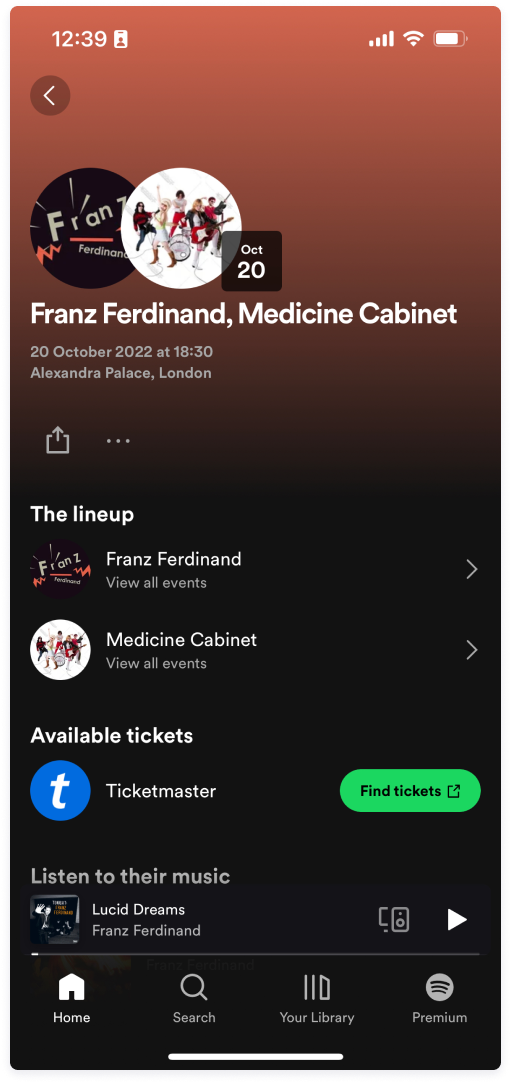
At the time we worked on that project (October 2022), we noticed that Spotify had already implemented a section for live
events, but without the ticket booking feature which was externalized.
Meaning?
We didn’t have to reinvent the wheel, we only had to think on how we could make it work efficiently as a ticket seller.