1. USER RESEARCH
Learning about pain points and reviewing the current version
Before prototyping anything, I had to understand where I stood.
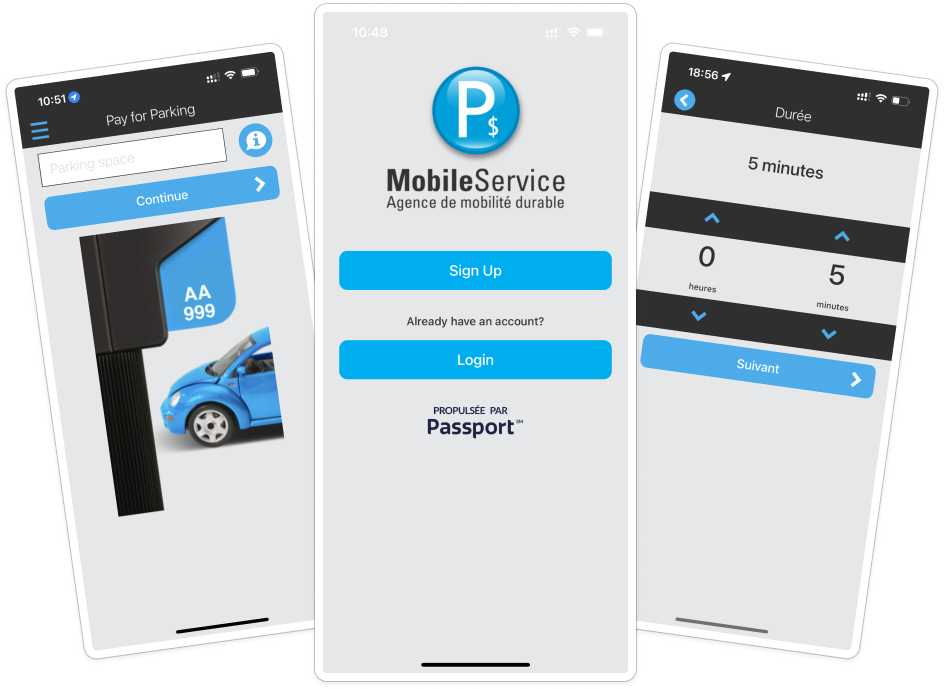
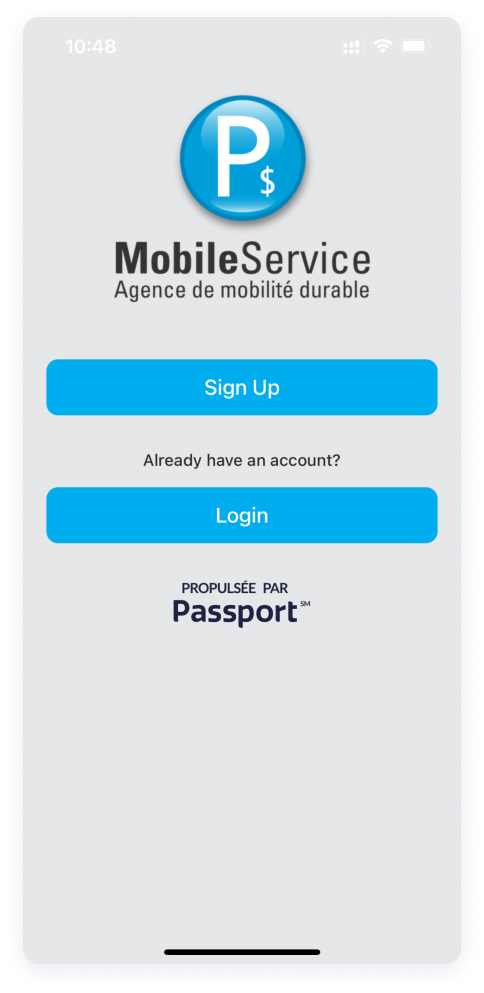
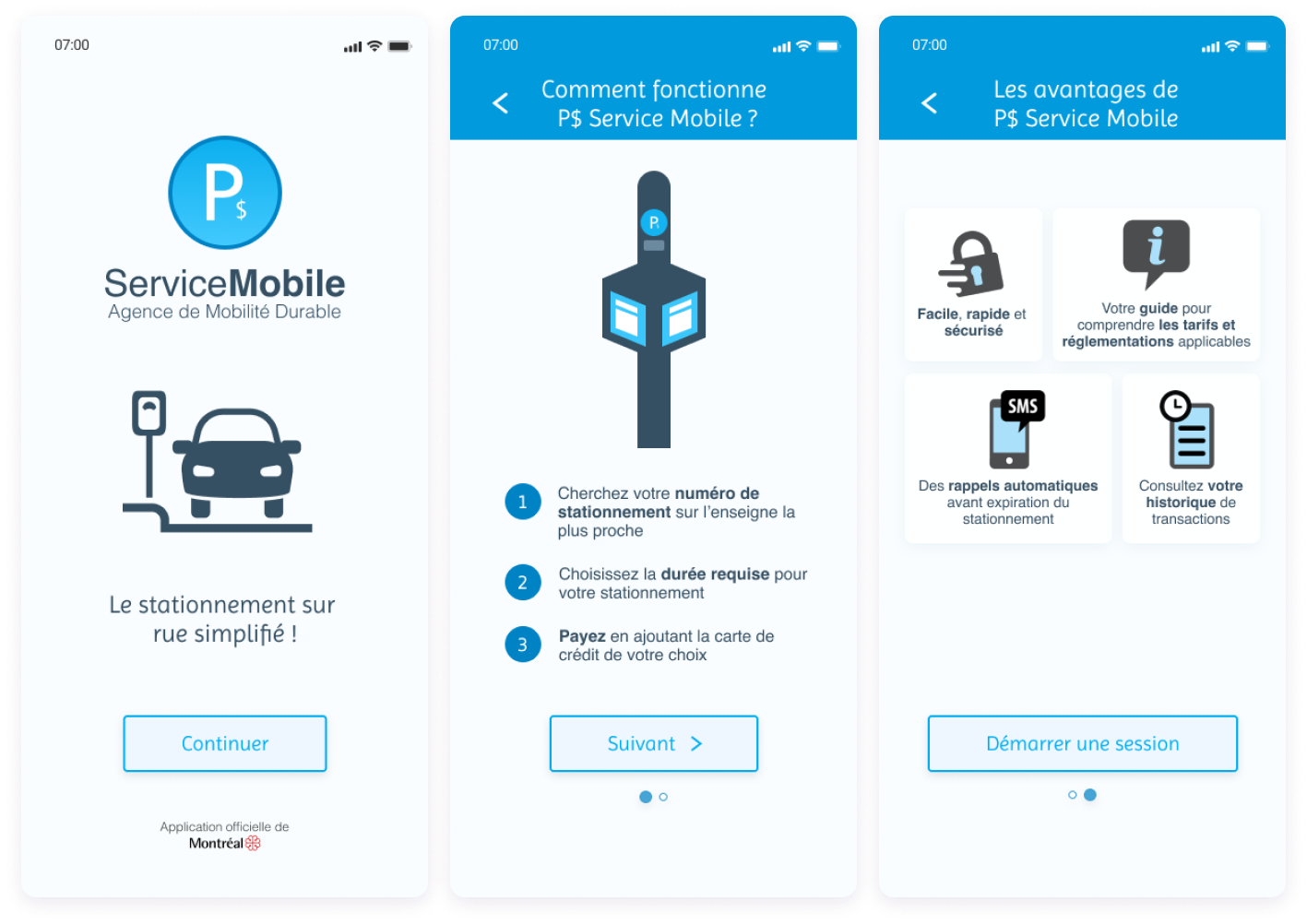
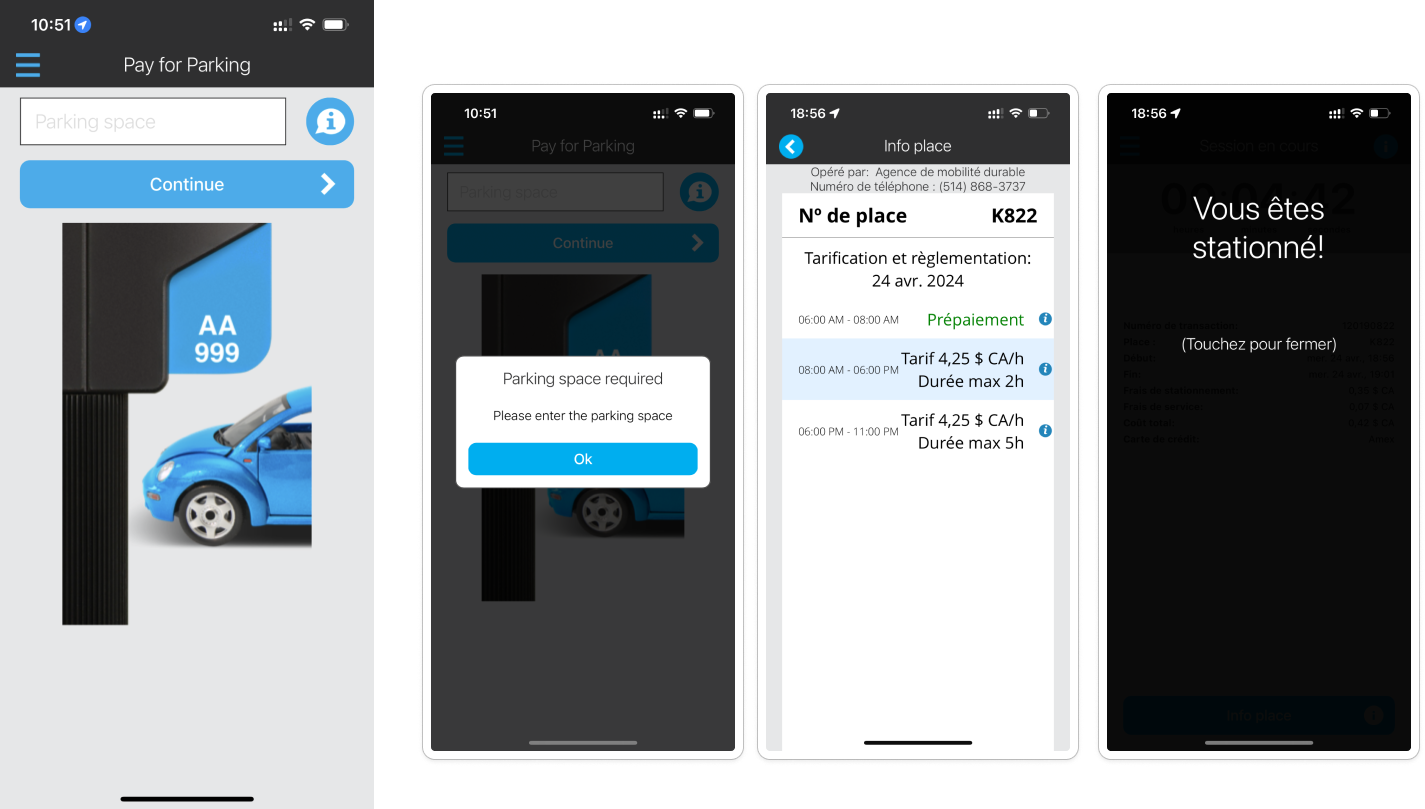
I first reviewed the current app in order to know how it actually works and identify its shortcomings.
To avoid being too much influenced by my own experience, I asked other users about their own experience with the app.
What did I learn?
🎨 5/5 participants agreed on
Current design seems outdated and not ”user-friendly”
The app is really, really ugly. It's sad to look at.
🤔 4/5 participants agreed on
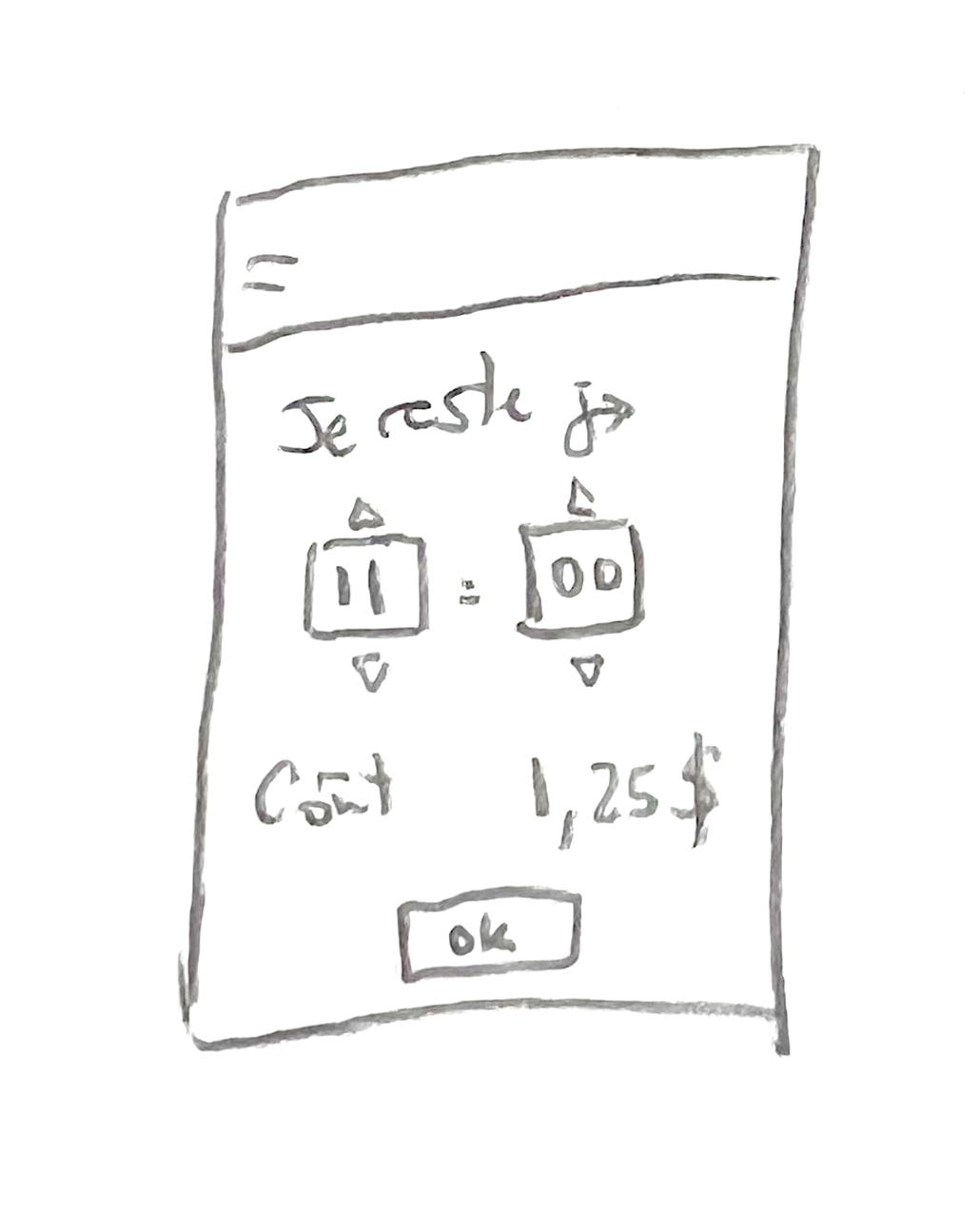
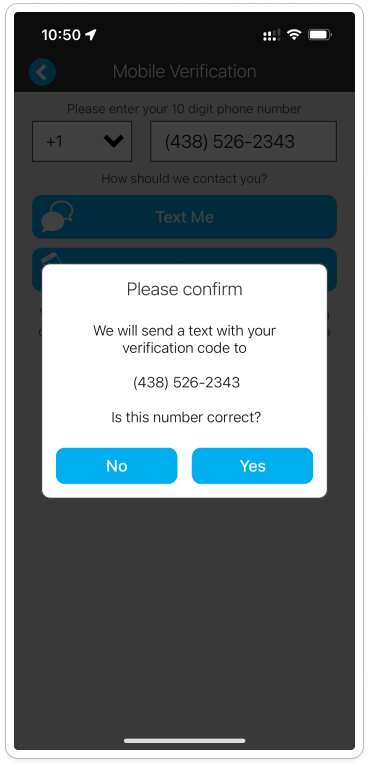
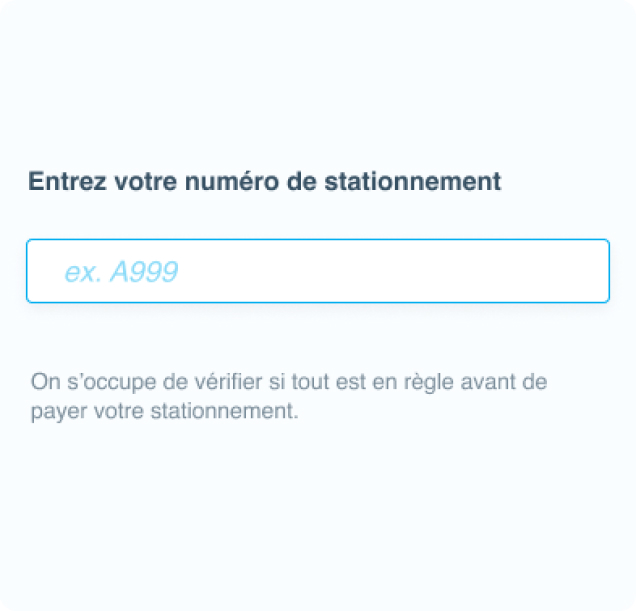
There's not enough guidance within the app, which may lead to confusion
You have no information on how it works. There's an image on the home screen but no explanation, and you have to search to understand it.
👮♀️ 4/5 participants agreed on
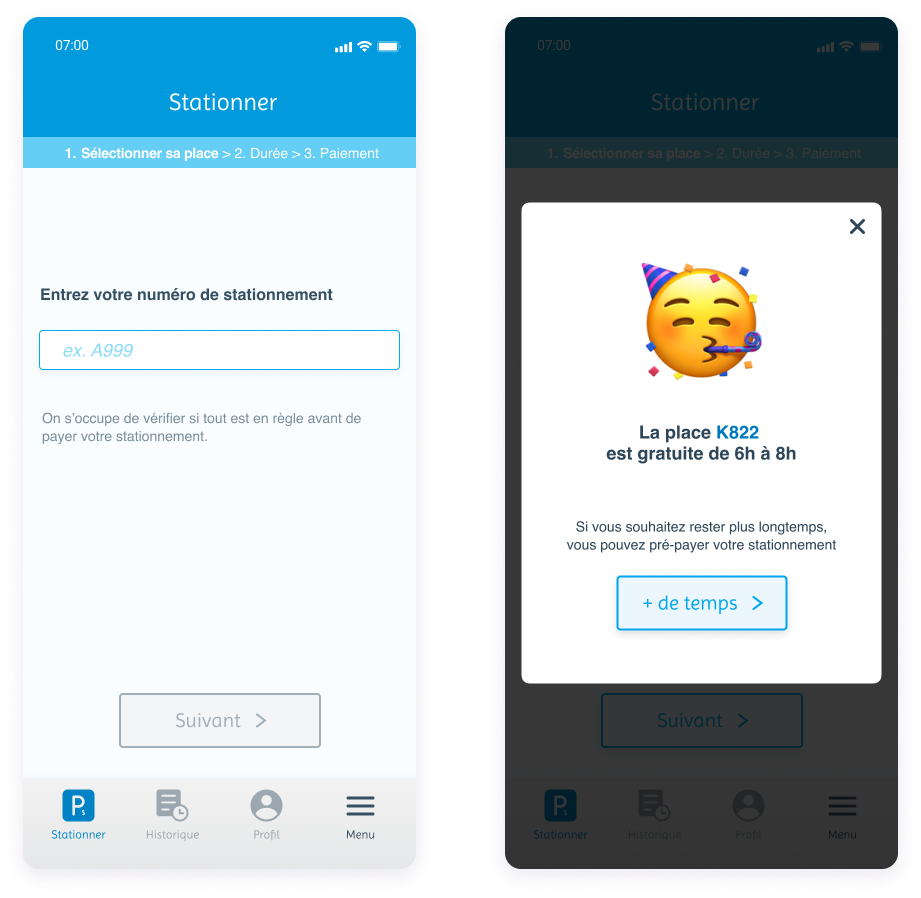
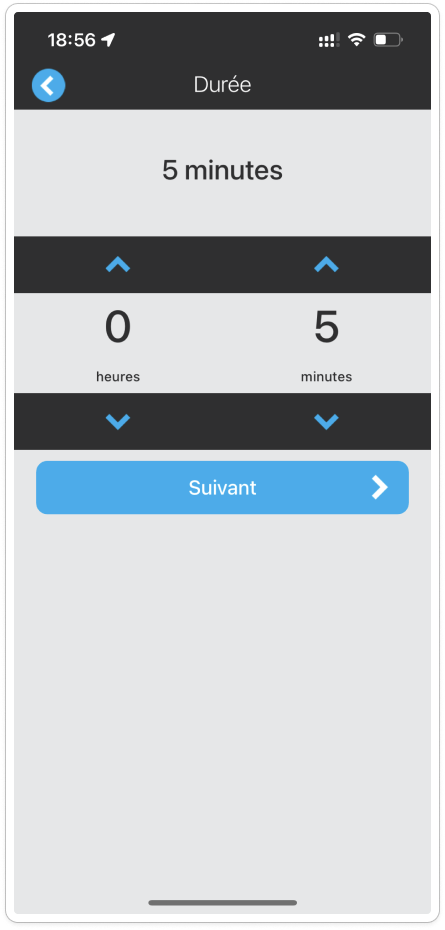
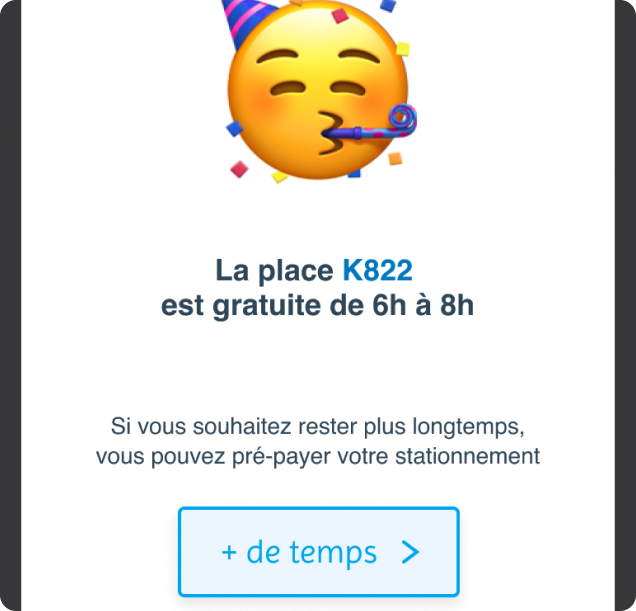
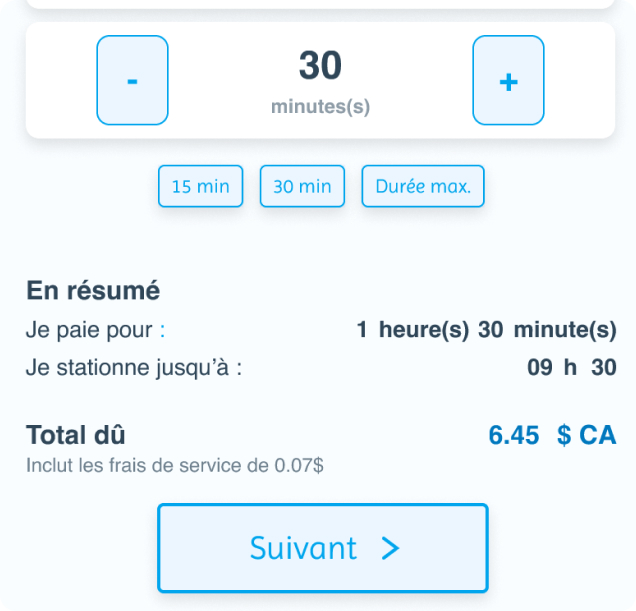
They don't understand the city parking regulations and how they are applied
I can't set it for 4 hours even though I want to stay until 2 PM. And I don't know why.
Other remarks
I couldn't directly address the following points that users mentioned, as they were beyond the scope of my project.
However, it seems important for me to highlight them as they have a direct impact on the adoption rate of the application.

There's a lack of communication about the app
- 2 participants have mentioned they had to look on the Internet before downloading the app since there's no information about it on the pay station nor on the parking signs.
- They weren't sure of the app's legitimacy and had to double-check before signing-up because the app name is difficult to find and has no keyword such as Parking, Montreal.

Many technical limitations to overcome as a foreigner
- The first hurdle to overcome for foreigner tourists: being unable to download the app if they do not use a North American app store account.
- The app fails when using a foreign SIM card, requiring the user to use WiFi which is not available everywhere.
Redefining the problem
Using my newfound knowledge, I can focus my efforts onto the real challenge:
“How might I improve the application for new and occasional users so they gain a trustworthy parking assistant?”