1. RECHERCHE
UTILISATEUR
1. RECHERCHE UTILISATEUR
Apprendre à connaître les points de friction et passer en revue la version actuelle
Avant de prototyper quoique ce soit, je devais faire un état des lieux.
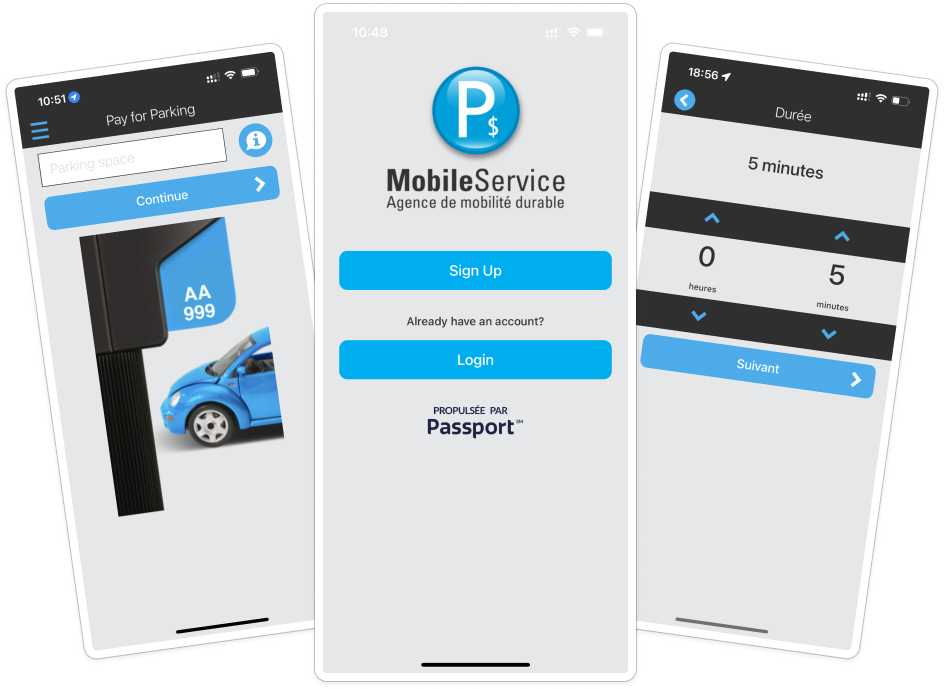
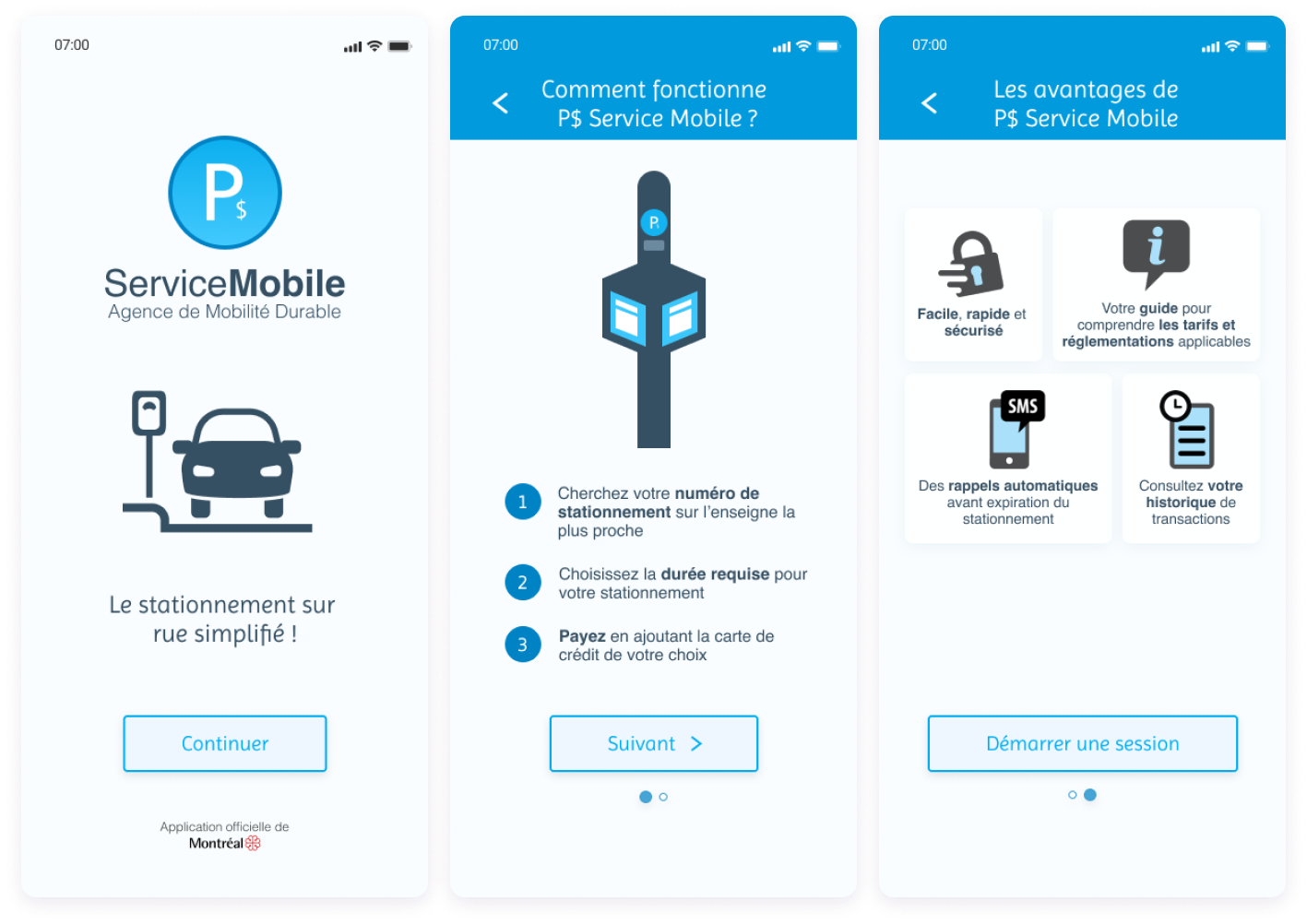
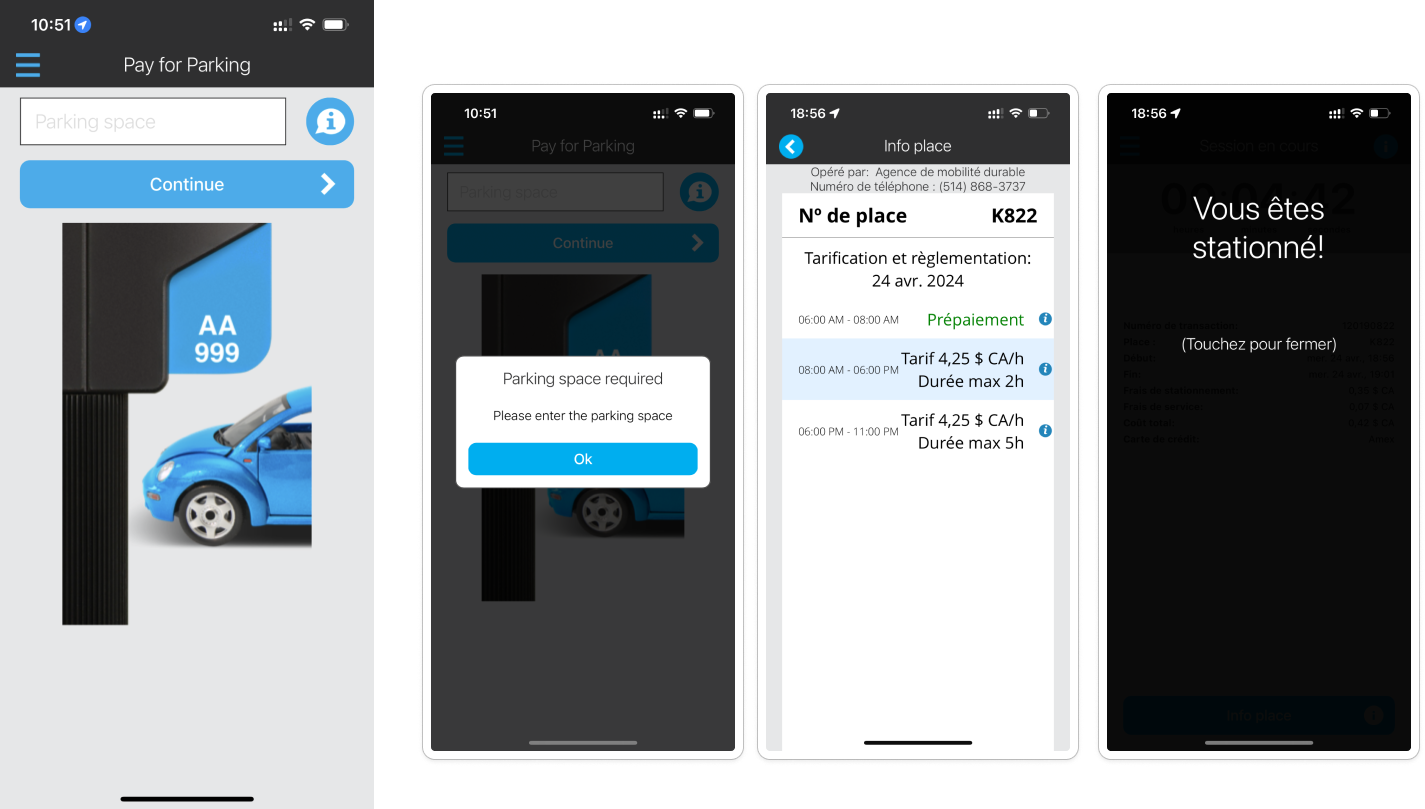
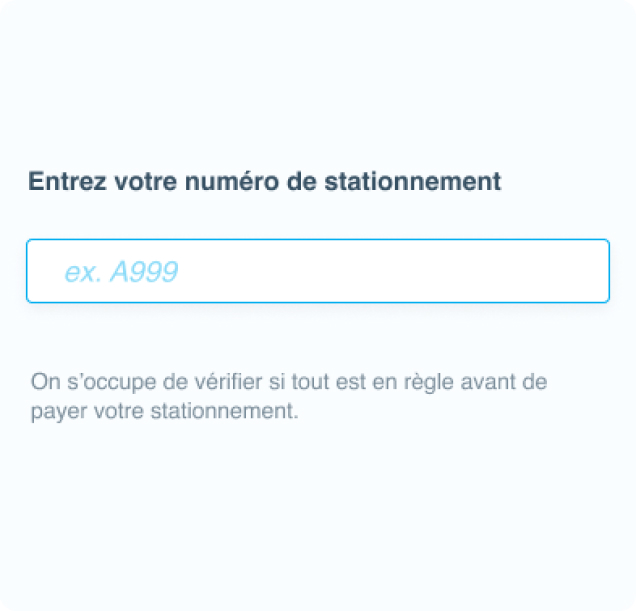
Tout d'abord, j'ai testé l'application actuelle afin de savoir comment elle fonctionne
et identifier ses lacunes évidentes.
Pour éviter d'être influencée par ma propre expérience, j'ai décidé
d'interroger d'autres utilisateurs concernant leurs propres expériences avec l'application.
Qu'ai-je appris ?
🎨 5/5 des participants étaient d'accord
Le design actuel semble daté et pas ”facile d'utilisation”
L'app quand même très très moche. C'est triste à voir.
🤔 4/5 des participants étaient d'accord
Il n'y a pas assez d'aide dans l'app, cela crée de la confusion
T'as aucune info de comment ça fonctionne. T'as une image sur l'écran d'accueil mais pas d'explications et faut chercher pour la comprendre.
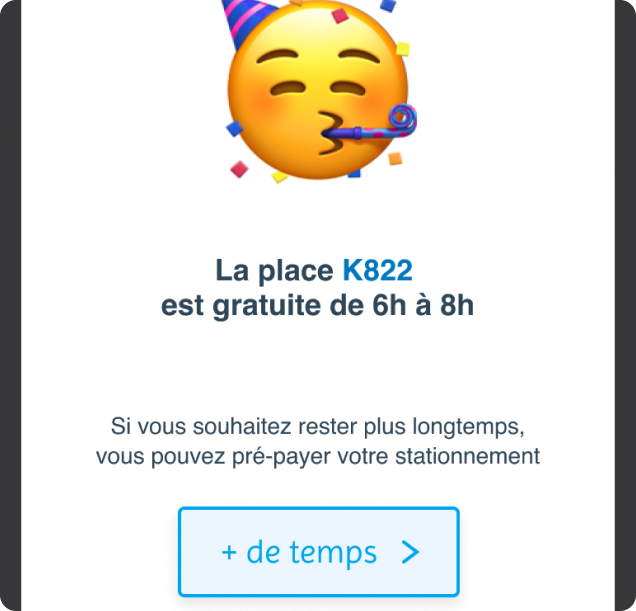
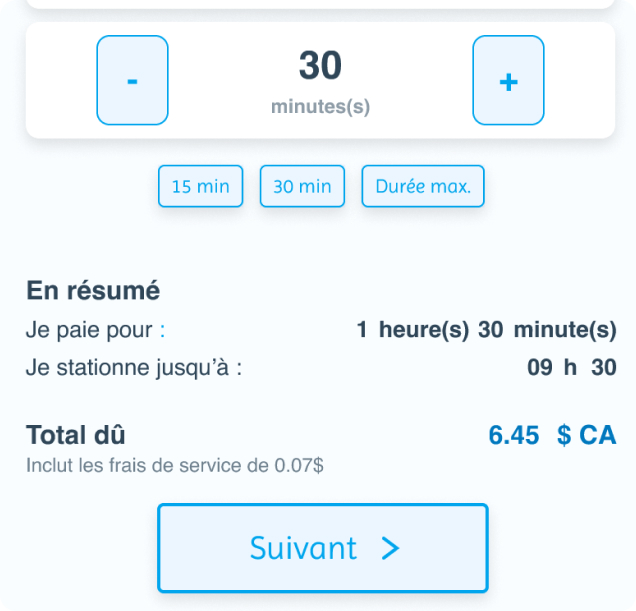
👮♀️ 4/5 des participants étaient d'accord
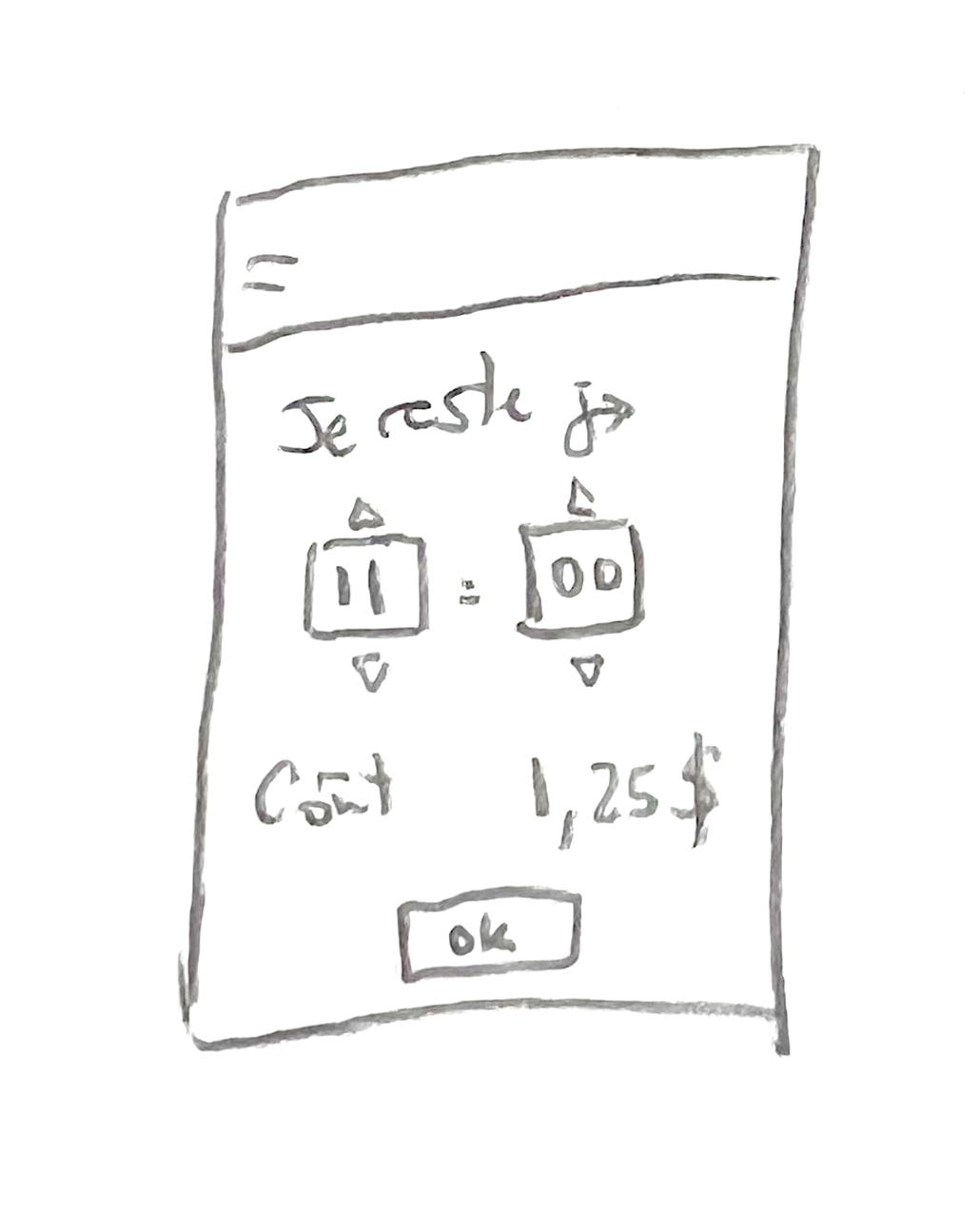
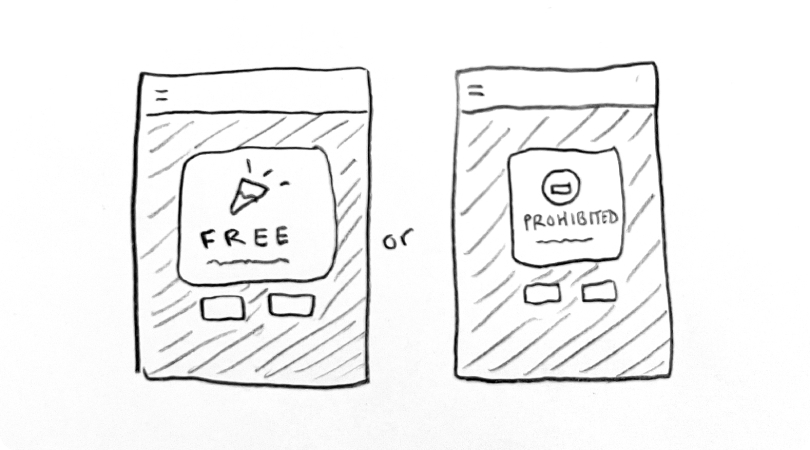
Ils ne comprennent pas quelles sont les règlementations de la ville ni comment elles sont appliquées
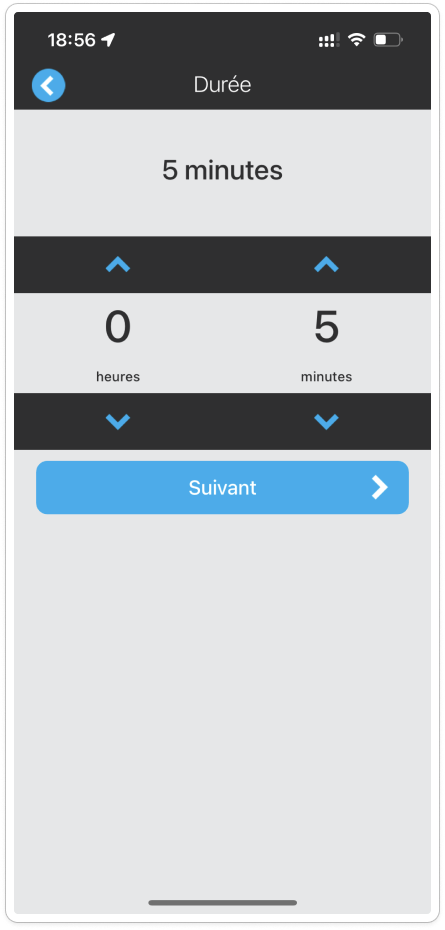
Je ne peux pas mettre 4h alors que je veux rester jusqu'à 14h. Et je ne sais pas pourquoi.
Autres remarques
Les points suivants sont hors du périmètre de mon projet et ne peuvent être résolus directement par mon intervention.
Cependant, cela m'a semblé important de les mettre en avant au vu de l'impact direct que cela a sur le taux d'adoption
de l'application.

Il y a un manque de communication autour de l'app
- 2 participants ont mentioné qu'ils ont dû chercher sur Internet avant de télécharger l'application vu qu'il n'y a aucune information que ce soit sur la borne de paiement ou sur les bornes de stationnement P$.
- Ils n'étaient pas sûrs de la légitimité de l'application et ont eu à doublement vérifier avant de s'inscrire car le nom de l'application est difficile à trouver et ne comprend pas de mot-clés tels que Parking, Montréal.

Beaucoup de limitations techniques à gérer en tant qu'étranger
- Le premier obstacle à surmonter pour les touristes étrangers : l'impossibilité de télécharger l'app s'ils n'ont pas de compte App store nord-américain.
- Une fois téléchargée, l'application affiche une erreur quand on utilise une carte SIM étrangère, forçant l'utilisateur à utiliser du WiFi qui n'est pas toujours accessible partout.
Redéfinir le problème
Avec ces nouvelles informations, je peux me concentrer sur le véritable défi :
“Comment pourrais-je améliorer l'application pour les nouveaux et les utilisateurs occasionnels afin qu'ils bénéficient d'un assistant de stationnement fiable ?”